- Visual Studio Open File Folder
- Visual Studio Ide For Mac Open A Folder Download
- Visual Studio Ide For Mac Open A Folder Online
The next version of Visual Studio (Visual Studio '15') will support opening a folder. This is mentioned in the Visual Studio Blog. Also like in Visual Studio Code, there will be a prompt command for opening Folders. Right now you can use this in the preview version. The Visual Studio for Mac editor supports powerful built-in refactoring options such as Extract Method and Rename, accessible via the Quick Actions menu. Integrated Source Control Manage your code in Git or SVN repos hosted by any provider, including GitHub and Azure DevOps. Save the file to your disk to fully enable IntelliSense. Navigate API definition. Open an OpenAPI file. Click the OpenAPI button to switch to the OpenAPI explorer view. Expand the sections and elements in the file as needed, and click the ones you want to jump to in the editor. Add new elements in the OpenAPI explorer.
Installation
- Download Visual Studio Code for macOS.
- Open the browser's download list and locate the downloaded archive.
- Select the 'magnifying glass' icon to open the archive in Finder.
- Drag
Visual Studio Code.appto theApplicationsfolder, making it available in the macOS Launchpad. - Add VS Code to your Dock by right-clicking on the icon to bring up the context menu and choosing Options, Keep in Dock.
Launching from the command line
You can also run VS Code from the terminal by typing 'code' after adding it to the path:
- Launch VS Code.
- Open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and type 'shell command' to find the Shell Command: Install 'code' command in PATH command.
- Restart the terminal for the new
$PATHvalue to take effect. You'll be able to type 'code .' in any folder to start editing files in that folder.
Note: If you still have the old code alias in your .bash_profile (or equivalent) from an early VS Code version, remove it and replace it by executing the Shell Command: Install 'code' command in PATH command.
Alternative manual instructions
Instead of running the command above, you can manually add VS Code to your path, to do so run the following commands:
Mac address for apple mac. Start a new terminal to pick up your .bash_profile changes.
Note: The leading slash is required to prevent $PATH from expanding during the concatenation. Remove the leading slash if you want to run the export command directly in a terminal.
Note: Since zsh became the default shell in macOS Catalina, run the following commands to add VS Code to your path:
Touch Bar support
Out of the box VS Code adds actions to navigate in editor history as well as the full Debug tool bar to control the debugger on your Touch Bar:

Mojave privacy protections
After upgrading to macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave and is not specific to VS Code. The same dialogs may be displayed when running other applications as well. The dialog is shown once for each type of personal data and it is fine to choose Don't Allow since VS Code does not need access to those folders. You can read a more detailed explanation in this blog post.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you're prompted by VS Code, accept the newest update and it will get installed (you won't need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Preferences menu
You can configure VS Code through settings, color themes, and custom keybindings and you will often see mention of the File > Preferences menu group. On a macOS, the Preferences menu group is under Code, not File.
Next steps
Visual Studio Open File Folder
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components - Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface - A quick orientation around VS Code.
- User/Workspace Settings - Learn how to configure VS Code to your preferences settings.
Common questions
Why do I see 'Visual Studio Code would like access to your calendar.'
If you are running macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave discussed above. It is fine to choose Don't Allow since VS Code does not need access to those folders.
VS Code fails to update
If VS Code doesn't update once it restarts, it might be set under quarantine by macOS. Follow the steps in this issue for resolution.
Does VS Code run on Mac M1 machines?
Yes, VS Code supports macOS ARM64 builds that can run on Macs with the Apple M1 chip. Currently, only Insiders macOS ARM64 builds are available.
-->In Visual Studio for Mac, you can add an EditorConfig file to your project or solution to enforce consistent coding styles for everyone that works in the codebase. The settings declared in the EditorConfig file take precedence over global Visual Studio for Mac text editor settings. Using an EditorConfig file within your project or codebase allows you to set your coding style, preferences, and warnings for your project. Because the file is part of your codebase, it makes it easier for all users to adhere to the coding practices of a project, regardless of the IDE or code editor that they use.
EditorConfig files are supported on many IDEs and code editors, including Visual Studio.
Supported settings
The editor in Visual Studio for Mac supports the core set of EditorConfig properties:
indent_styleindent_sizetab_widthend_of_linecharsettrim_trailing_whitespaceinsert_final_newlineroot
EditorConfig also supports Coding conventions in C#.
Add an EditorConfig file to a project


Adding a new EditorConfig file
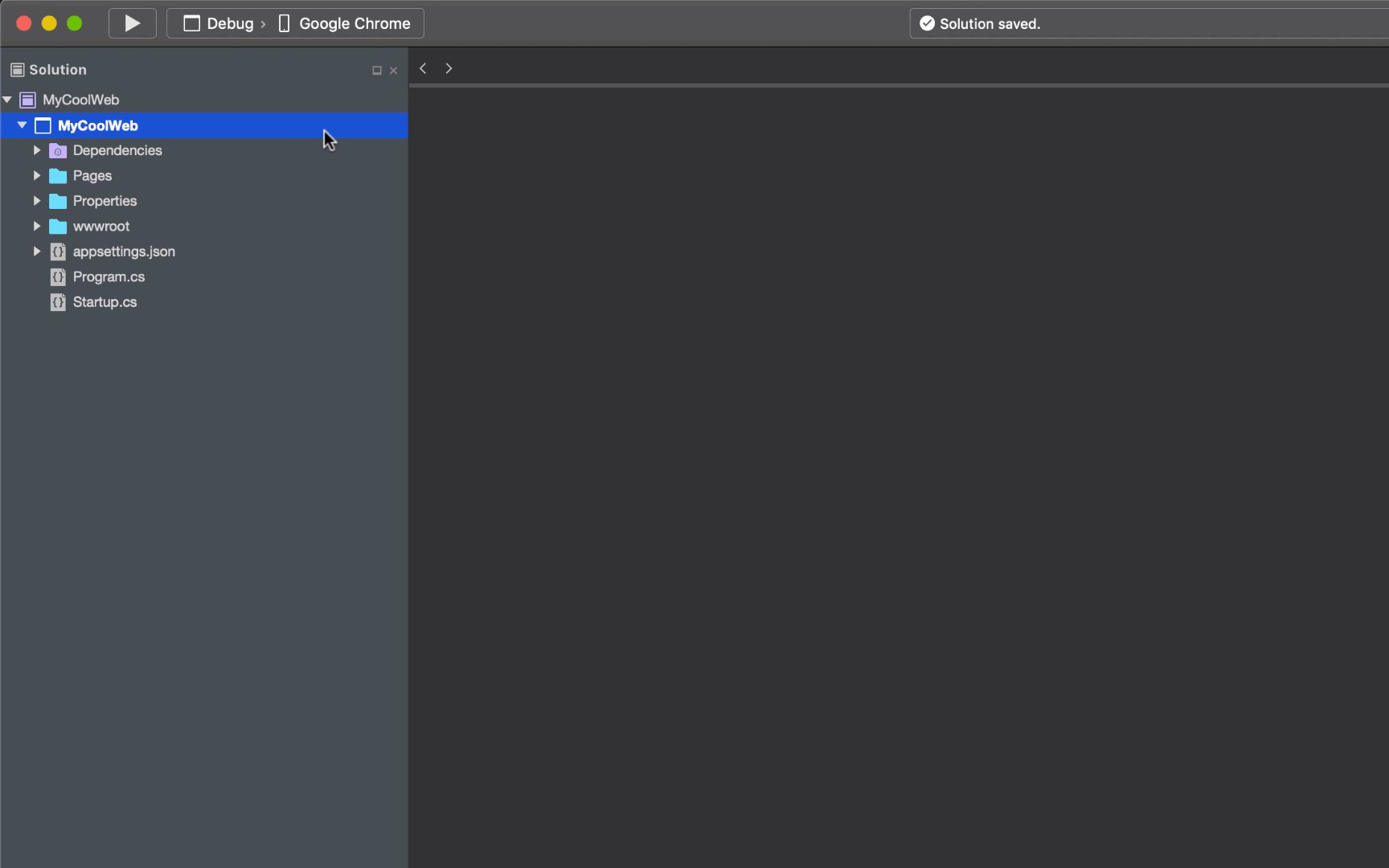
Open your project in Visual Studio for Mac. Select either the solution or project node that you wish to add the EditorConfig file to. Adding the file to the solution directory applies the .editorconfig settings to all projects in the solution.
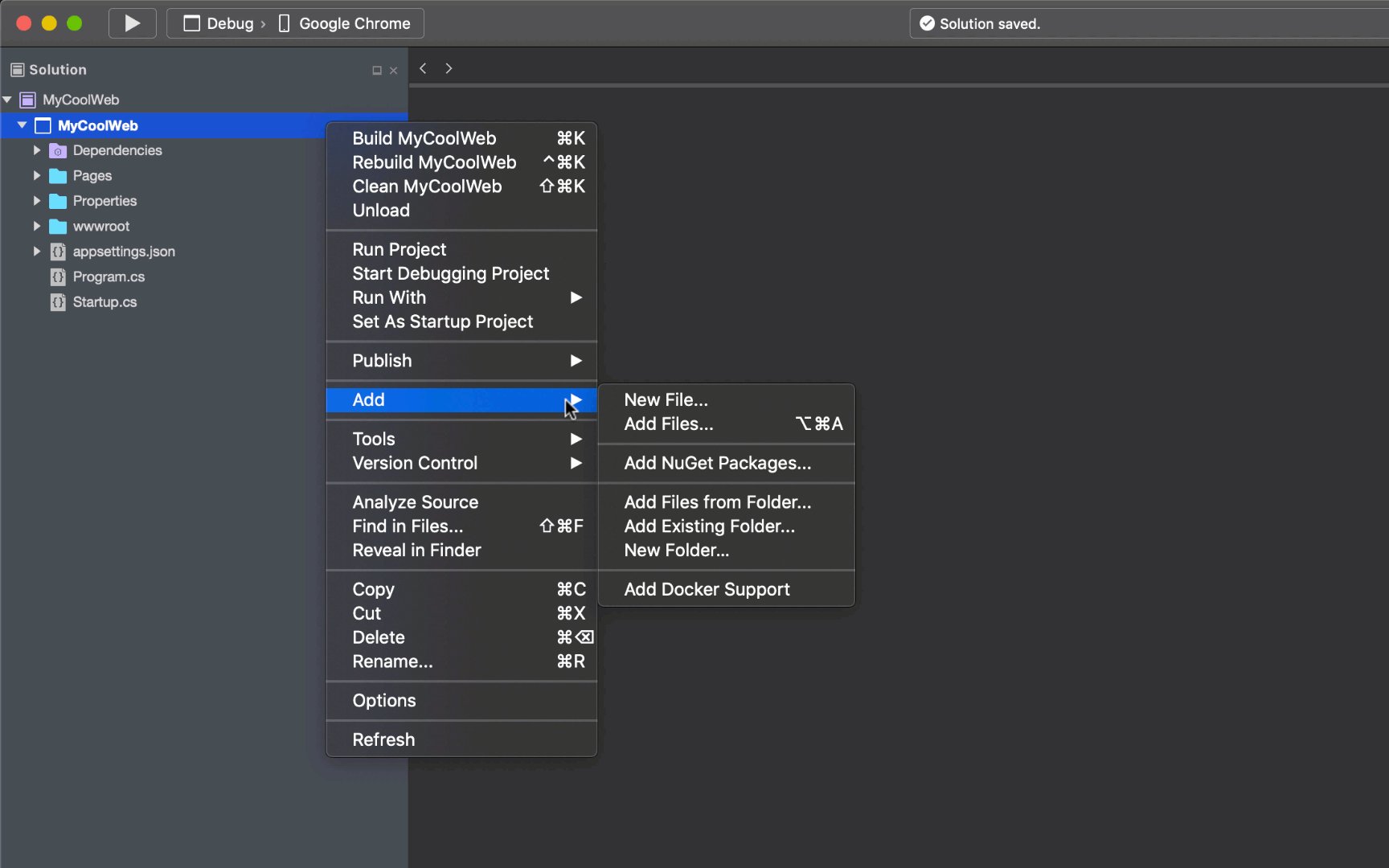
Right-click on the node and select Add > New File to open the New File dialog:
Choose Misc > Empty Text File and give it the Name
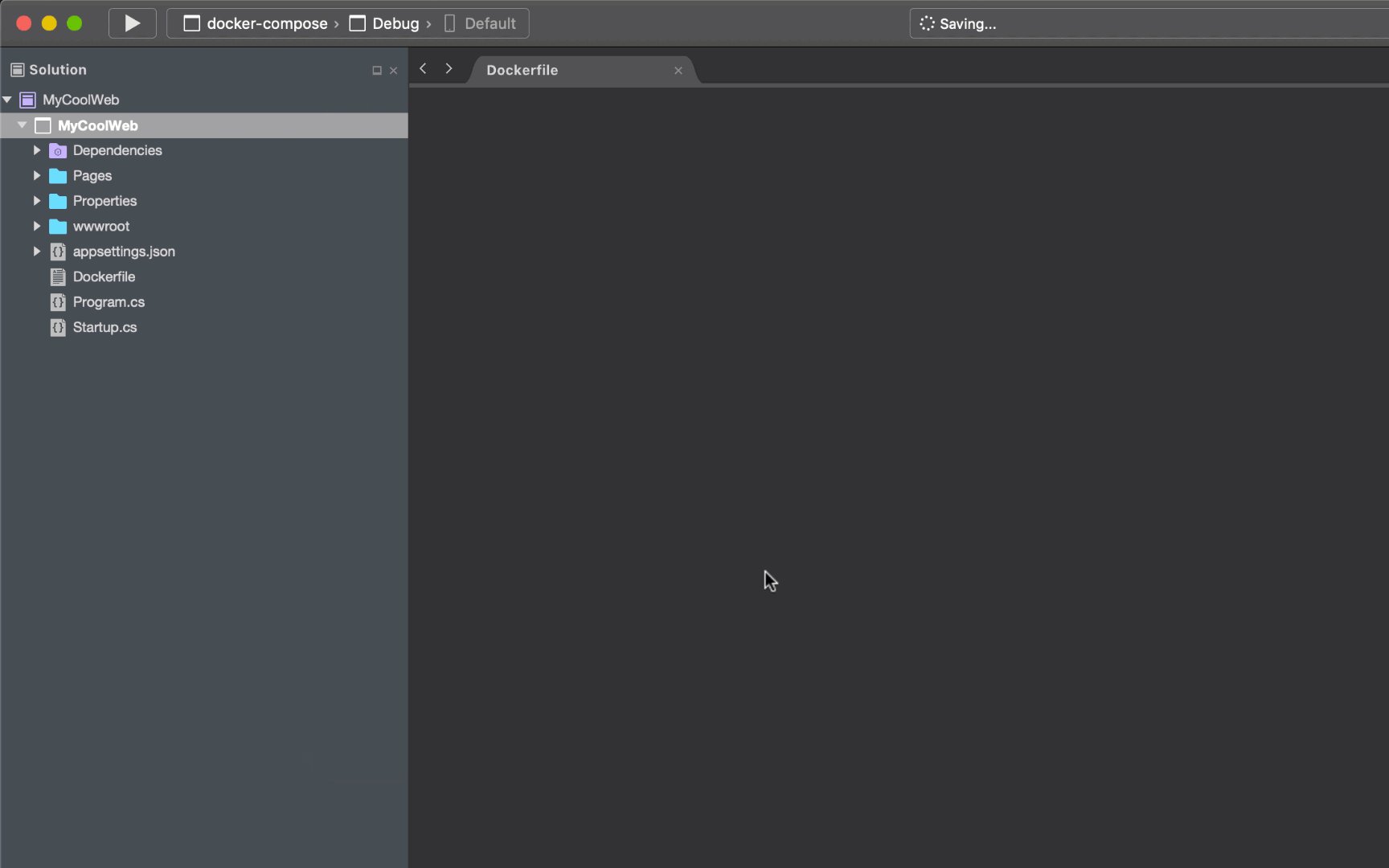
.editorconfig. Press New to create the file and open it in the editor:Adding the item at the solution level automatically creates and nests it in a Solution Items folder:
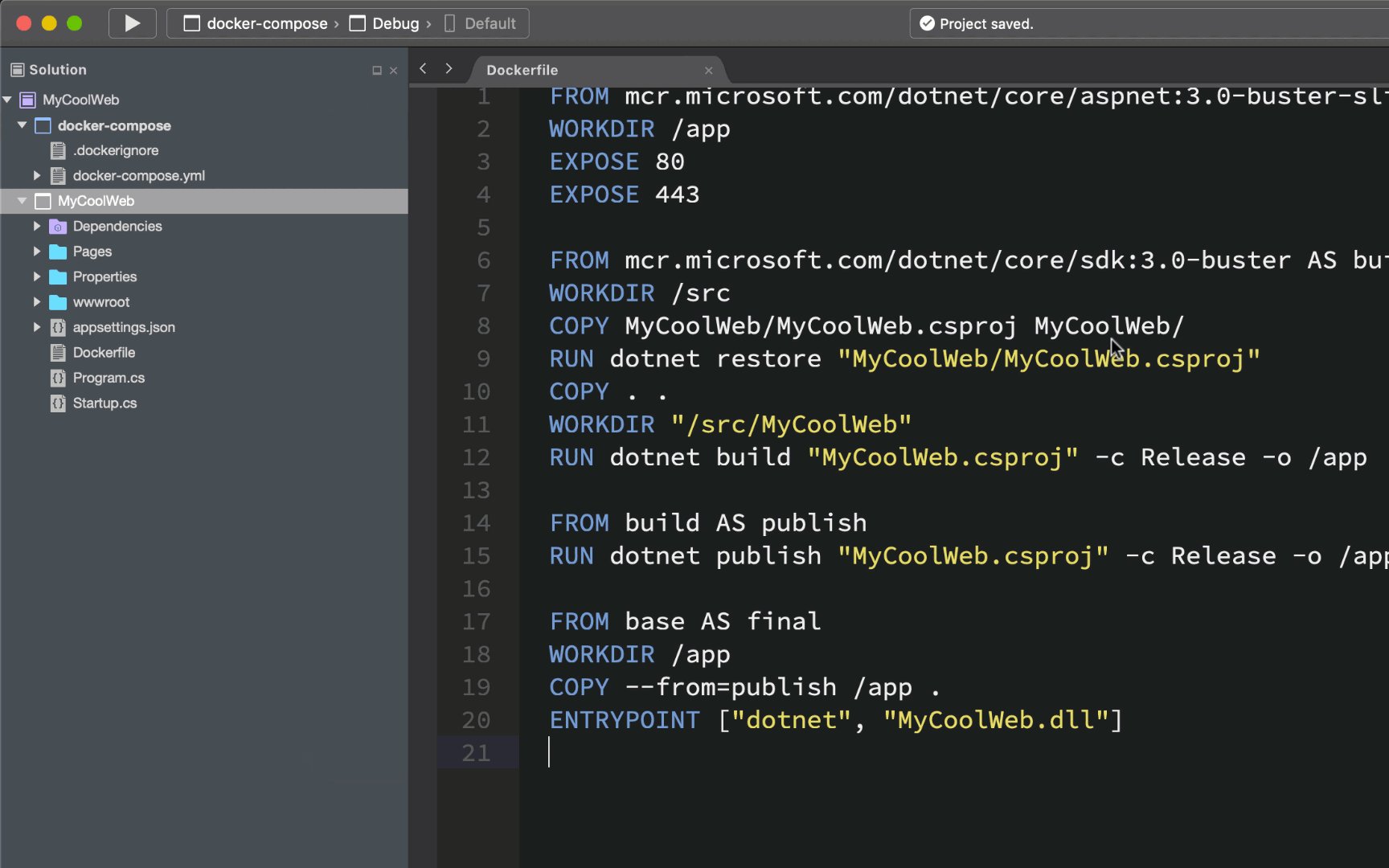
Edit the file. For example:
The settings from the
.editorconfigfile will apply to any new code that you write, but existing code may need to be reformatted to be consistent with the new settings. To apply the settings from the.editorconfigfile to an existing source file, open the file and choose Edit > Format > Format Document from the menu bar::
Adding an existing EditorConfig file
If you're working with a project or solution that already contains an .editorconfig file, there is nothing that you need to do to apply the settings. Any new lines of code are formatted according to the EditorConfig settings.
You may want to reuse an existing .editorconfig file in your project. To add an existing file, do the following:
Right-click on the folder you wish to add it to and select Add > Add Files.
Browse to the directory of the required file.
Files beginning with
.(such as.editorconfig) are hidden files in macOS, so press Command + Shift + . to make the.editorconfigfile visible.Select the
.editorconfigfile and click Open:When you're presented with the following dialog, select the Copy the file to the directory option and select OK:
Reflecting .editorconfig settings
Once you add an EditorConfig file to your codebase, any new code added is automatically formatted according to the specified settings. Existing code doesn't automatically reflect the settings unless you format the codebase. Dev c hello world example.
To reflect the settings from the .editorconfig file, select the solution node and choose Edit > Format > Format Document from the menu bar:
Editing an EditorConfig file
EditorConfig files use a straightforward file layout to specify settings, which is explained below using a previous example:
Setting root to true flags this file as the top-most file of the codebase and any higher .editorconfig files in the project are ignored, as explained in the Override EditorConfig Settings section.
Each section is denoted by square ([ ]) braces and specifies information on the types of files the following properties should pertain to.
In the example above, some settings are applied to all files in the project and others are added only to C# files. The screenshots below show before and after the .editorconfig settings have been applied:
Google sketchup for mac download. Before:
After:
For more information on available EditorConfig settings, see the .NET coding convention settings for EditorConfig article and the Supported Properties section on the official documentation.

Mojave privacy protections
After upgrading to macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave and is not specific to VS Code. The same dialogs may be displayed when running other applications as well. The dialog is shown once for each type of personal data and it is fine to choose Don't Allow since VS Code does not need access to those folders. You can read a more detailed explanation in this blog post.
Updates
VS Code ships monthly releases and supports auto-update when a new release is available. If you're prompted by VS Code, accept the newest update and it will get installed (you won't need to do anything else to get the latest bits).
Note: You can disable auto-update if you prefer to update VS Code on your own schedule.
Preferences menu
You can configure VS Code through settings, color themes, and custom keybindings and you will often see mention of the File > Preferences menu group. On a macOS, the Preferences menu group is under Code, not File.
Next steps
Visual Studio Open File Folder
Once you have installed VS Code, these topics will help you learn more about VS Code:
- Additional Components - Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface - A quick orientation around VS Code.
- User/Workspace Settings - Learn how to configure VS Code to your preferences settings.
Common questions
Why do I see 'Visual Studio Code would like access to your calendar.'
If you are running macOS Mojave version, you may see dialogs saying 'Visual Studio Code would like to access your {calendar/contacts/photos}.' This is due to the new privacy protections in Mojave discussed above. It is fine to choose Don't Allow since VS Code does not need access to those folders.
VS Code fails to update
If VS Code doesn't update once it restarts, it might be set under quarantine by macOS. Follow the steps in this issue for resolution.
Does VS Code run on Mac M1 machines?
Yes, VS Code supports macOS ARM64 builds that can run on Macs with the Apple M1 chip. Currently, only Insiders macOS ARM64 builds are available.
-->In Visual Studio for Mac, you can add an EditorConfig file to your project or solution to enforce consistent coding styles for everyone that works in the codebase. The settings declared in the EditorConfig file take precedence over global Visual Studio for Mac text editor settings. Using an EditorConfig file within your project or codebase allows you to set your coding style, preferences, and warnings for your project. Because the file is part of your codebase, it makes it easier for all users to adhere to the coding practices of a project, regardless of the IDE or code editor that they use.
EditorConfig files are supported on many IDEs and code editors, including Visual Studio.
Supported settings
The editor in Visual Studio for Mac supports the core set of EditorConfig properties:
indent_styleindent_sizetab_widthend_of_linecharsettrim_trailing_whitespaceinsert_final_newlineroot
EditorConfig also supports Coding conventions in C#.
Add an EditorConfig file to a project
Adding a new EditorConfig file
Open your project in Visual Studio for Mac. Select either the solution or project node that you wish to add the EditorConfig file to. Adding the file to the solution directory applies the .editorconfig settings to all projects in the solution.
Right-click on the node and select Add > New File to open the New File dialog:
Choose Misc > Empty Text File and give it the Name
.editorconfig. Press New to create the file and open it in the editor:Adding the item at the solution level automatically creates and nests it in a Solution Items folder:
Edit the file. For example:
The settings from the
.editorconfigfile will apply to any new code that you write, but existing code may need to be reformatted to be consistent with the new settings. To apply the settings from the.editorconfigfile to an existing source file, open the file and choose Edit > Format > Format Document from the menu bar::
Adding an existing EditorConfig file
If you're working with a project or solution that already contains an .editorconfig file, there is nothing that you need to do to apply the settings. Any new lines of code are formatted according to the EditorConfig settings.
You may want to reuse an existing .editorconfig file in your project. To add an existing file, do the following:
Right-click on the folder you wish to add it to and select Add > Add Files.
Browse to the directory of the required file.
Files beginning with
.(such as.editorconfig) are hidden files in macOS, so press Command + Shift + . to make the.editorconfigfile visible.Select the
.editorconfigfile and click Open:When you're presented with the following dialog, select the Copy the file to the directory option and select OK:
Reflecting .editorconfig settings
Once you add an EditorConfig file to your codebase, any new code added is automatically formatted according to the specified settings. Existing code doesn't automatically reflect the settings unless you format the codebase. Dev c hello world example.
To reflect the settings from the .editorconfig file, select the solution node and choose Edit > Format > Format Document from the menu bar:
Editing an EditorConfig file
EditorConfig files use a straightforward file layout to specify settings, which is explained below using a previous example:
Setting root to true flags this file as the top-most file of the codebase and any higher .editorconfig files in the project are ignored, as explained in the Override EditorConfig Settings section.
Each section is denoted by square ([ ]) braces and specifies information on the types of files the following properties should pertain to.
In the example above, some settings are applied to all files in the project and others are added only to C# files. The screenshots below show before and after the .editorconfig settings have been applied:
Google sketchup for mac download. Before:
After:
For more information on available EditorConfig settings, see the .NET coding convention settings for EditorConfig article and the Supported Properties section on the official documentation.
Override EditorConfig Settings
It's possible to have more than one .editorconfig file in each solution. Visual Studio for Mac reads .editorconfig files from top to bottom in the solution, adding and overriding settings as it goes.This means that the settings in the .editorconfigclosest to the file you're editing will take precedence. Settings are taken from the .editorconfig file the same folder (if it exists), then the .editorconfig in parent folder (if that exists), etc. until it finds root=true.
Visual Studio Ide For Mac Open A Folder Download
If you want to ensure that no settings from any higher-level .editorconfig files are applied to this part of the codebase, add the root=true property to the top of the lower-level .editorconfig file:
